印刷現場だけでなく、WEB制作の現場では画像フォーマットは「JPG」「GIF」「PNG」が主流です。
私達は現在「画像ならJPEG」というのが当たり前になっています。
ところが、JPEGに変わる新しい画像フォーマットで「BPG」というのが登場し、注目を集めています。
BPGの特長
画像が軽い!
BPGは、Better Portable Graphicsの略称です。まあ、そんな事はどうでもいいです。
JPEGの略称を知っている人も少ないと思うので、呼び方はなんでもいいのですが、BPGの大きな特長はJPEGの半分の容量で同じ画質を表現できるということです。
ファイルサイズがJPEGの半分ということは、WEBページに貼り付ける画像容量が半分になるということです。
つまり、表示速度が大幅にアップするということ。
これはWEB制作者にとっても大きなメリットです。
現在Googleは、SEOの基準の一つとして「ページの表示スピード」をアルゴリズムに採用されていると言われています。
WEB制作者は、サイトの表示スピードを以下に速くするかに四苦八苦しています。コードをシンプルにしたり、画像ファイルを出来るだけ小さくするようにしたり。
WordPressにも、表示スピードを上げるためのプラグインが多数あります。
そうした苦労が、BMPを採用することで大幅に軽減することができます。
もちろん、ユーザビリティの向上にも貢献できるでしょう。
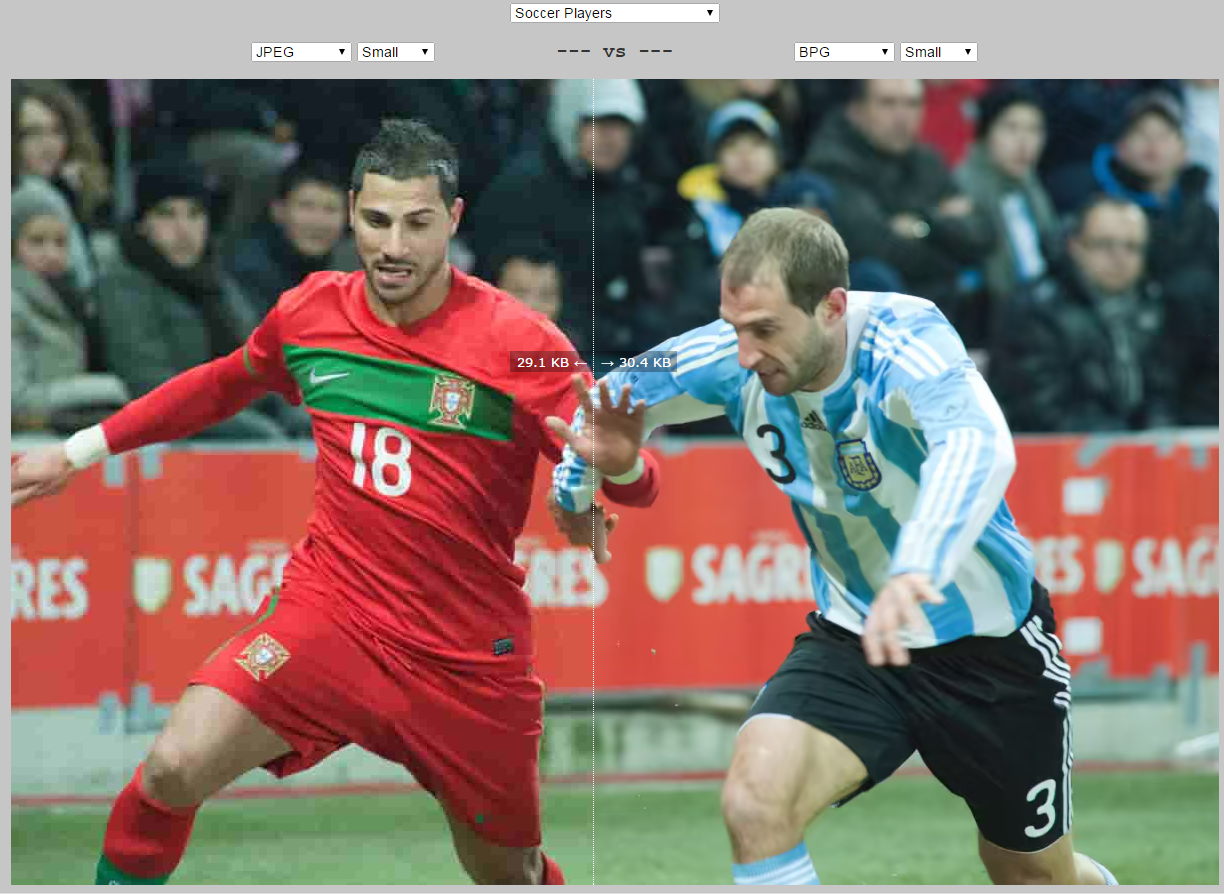
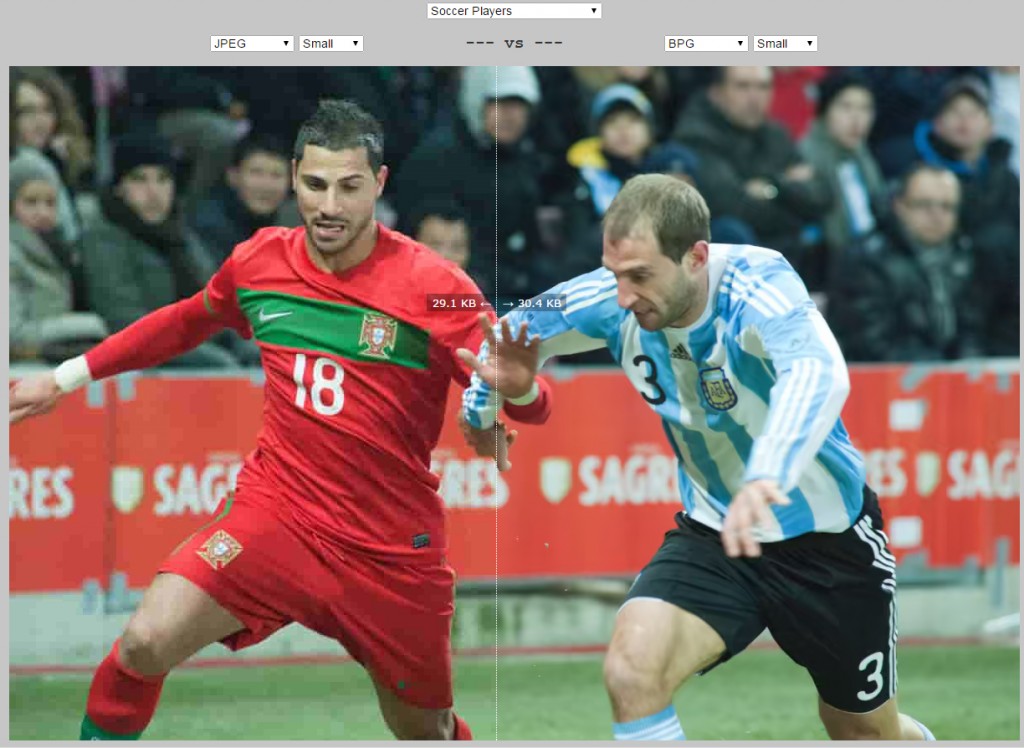
百聞は一見に如かずということで、以下の画像をご覧ください。

http://xooyoozoo.github.io/yolo-octo-bugfixes/#soccer-players&jpg=s&bpg=s
左がJPEG画像、右がBPG画像です。
ほぼ同じ容量ながら、明らかにBPGの方が綺麗に見えます。
その理由は、以下にあります。
画像が劣化しない!
BMPのもう一つ大きな特長として、圧縮の形式が「可逆圧縮」であるということです。
ちょっと難しくなりますが、JPEGはこれに対して「非可逆圧縮」方式です。
JPEGもBPGも、画像容量を軽くするために、画像を圧縮しています。JPEGは圧縮するときに、画像を構成するピクセルを間引いて情報量を少なくし、画像を軽くします。
しかしこの時に、ピクセルを間引くので、圧縮率が高くなればなるほど、画像のピクセルが目立ってしまい、粗い画像になってしまいます。
印刷のDTPの現場では、画像を加工し、なんども修正して保存する事が多いのですが、JPEGの場合、画像の再保存を繰り返すと、だんだんピクセルが間引かれて荒くなっていくのは、そのためです。
それに対してBPGは画像を圧縮する時でもピクセルを間引くことはありません。
JPEGに比べ、圧縮効率は劣るのですが、それでも元の画像の鮮明さそのもので、JPEGと同等の圧縮率になるのですから、非常に優れた画像フォーマットと言えます。
BPGの弱点は?
では、BPGには何も弱点がないのかというと、そうでもありません。
一番の弱点は、現時点でBPGを生成する画像ソフトが少ない(または無いに等しい)ということです。
すでに、BPGには主要な最新ブラウザ(Chrome、Firefox、IE11)は対応していますので、主要な画像ソフトでBPGが生成できれば、一気に広まる可能性を秘めています。
ぶっちゃけて言うと、PhotoshopがBPGに対応すれば、WEBデザインの世界は一気にBPGへと流れるでしょう。
現在では、画像劣化の無いフォーマットとして「PNG」が広まっていますが、やはりJPEGと比べるとファイル容量が多くなるのが欠点です。
JPEGと同等の画質で、ファイル容量が約半分になるとすれば、移行しない理由がありません。
これから大いに期待できる画像フォーマットです。